ブログを初めて一週間。
そろそろ記事を書く為の便利機能を使ってみようと思い、記事にしてみました。
今回使用した機能
なお私は、「TinyMCE Advanced」というプラグインをインストールしていますので、ビジュアルエディタでの編集を行っています。
1.見出し
使用したい行にキャレットを持っていき、ビジュアルエディタにある「段落▼」を左クリック、使うサイズを選択する。
2.マーカー
ビジュアルエディタにある「スタイル▼」を左クリックし、使用するマーカー的なのを選択して文字を入力。
もしくは、使用したいテキストをドラッグし、「スタイル▼」を左クリック。マーカー的なのを選択すればおーけー。
3.ページ内リンク

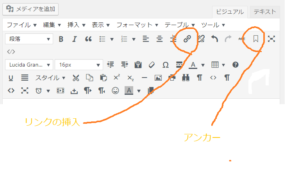
リンクしたいテキストをドラッグし、「リンクの挿入」アイコンを左クリック。
文字の入力を促されるので、#を頭に任意の英数字を入力。
ジャンプ先にしたい部分をドラッグ(空白部分の場合はスペースキーを使用)して、アンカーのアイコンを左クリック。
文字の入力を促されるので、先ほど入力した英数字(#は除く)を入力。
これで設定は完了しているので、プレビューとかでテストして確認して、いけるようなら良し。ダメなら頑張って直す。
こんだけ少ない文字数なのに、めちゃくちゃ時間かかりましたよ。
しかし、こうやって少しずつ慣れていくしかないので、今後も時間があればチョコチョコ使っていきたいと思います。
時間があればね。
